Para utilizarlo no es necesario estar registrado en la web, aunque existe la posibilidad de hacerlo y aprovechar otros beneficios del sitio. Aunque este tipo de herramientas poco a poco comienzas a ser reemplazadas por las apps para móviles para elegir el color de casa.
Espero no extenderme demasiado con esta «entrada-tutorial», en la cual iremos viendo paso a paso como utilizar esta espectacular herramienta.

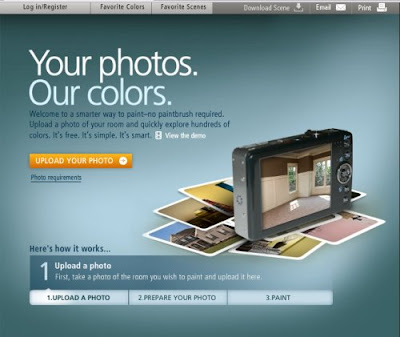
La dirección del simulador de Sherwin Williams es https://www.sherwin-williams.com/visualizer#/active/scenes. A través de esta pantalla podemos visualizar una pequeña presentación y subir la fotografía que utilizaremos. Aconsejan que la misma sea de alta resolución, haya sido tomada con una buena iluminación y en lo posible sin abundancia de objetos que dificulten editarla.
Desde el botón [UPLOAD YOUR PHOTO], subimos la imagen a utilizar. Yo usaré la siguiente:

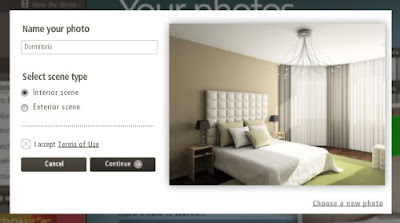
Si hemos escogido una fotografía de baja resolución se mostrará un cuadro indicándolo, el cual fue mi caso. Podemos seguir adelante o escoger otra con mayor calidad. Luego de esto tendremos que nombrar nuestra imagen, indicar si es de interior o exterior, aceptar los términos de uso y continuar:

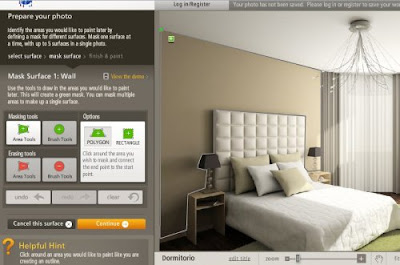
Siguiendo, vemos una pantalla con la imagen lista para editar, también otras opciones en la parte inferior como el título de la imagen, y la posibilidad de aumentar la vista, verla de manera ajustada o al tamaño original.
En la barra izquierda escogeremos ahora sí los sectores que deseamos cambiar de color. A través de una lista desplegable seleccionamos el tipo de superficie [Select surface type], en mi caso escojo [Wall], para dar otra tonalidad a la pared cabecera de la cama. Y luego continuar

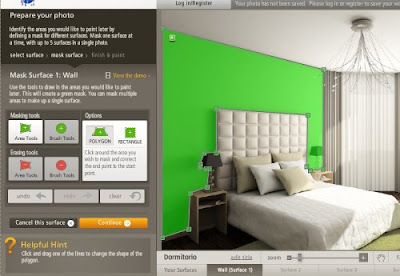
Las máscaras serán los sectores que serán cambiados de color. El programa no puede identificar por si solo las zonas, por ello hay que delimitarlas. La forma de hacerlo es muy similar a cualquier software de tratamientos de imágenes. Por ejemplo, utilizado [Area Tools] puedo seleccionar mi pared, comenzando en la esquina superior izquierda de la misma haciendo un clic, luego a en la esquina superior derecha otro clic, con esto se traza una línea que une a ambos puntos, de esta manera sigo marcando cada ángulo y delimito toda la pared. Cuando retorne al punto de partida el cursor cambiará de forma y resaltará de un color verde intenso la zona delimitada.

Las herramientas de borrado [Erasing Tools] hacen el proceso inverso, quitando la selección a algún sector y volviéndolo al color original. Yo las he utilizado en las lámparas.
La selección de la máscara puede resultar algo tedioso, pero es la base para un acabado muy real en la imagen, solo basta dedicarle un tiempo para aprender su uso.
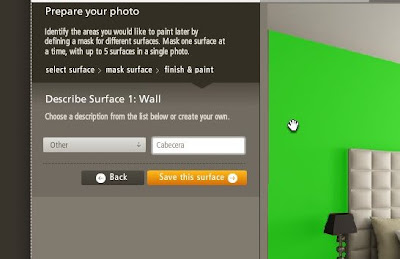
Una vez completada la zona que será coloreada continuamos desde el botón correspondiente. Aquí guardamos la máscara de la superficie con una descripción especial de acuerdo a su ubicación. En mi caso he escogido Otra [Other] y la he nombrado como Cabecera. Guardamos.

Ya llegados a este momento podemos seguir delimitando otras zonas para colorear o simplemente probar los tonos para la zona delimitada. Yo escojo ya pintar mi pared a través de [Pain now].
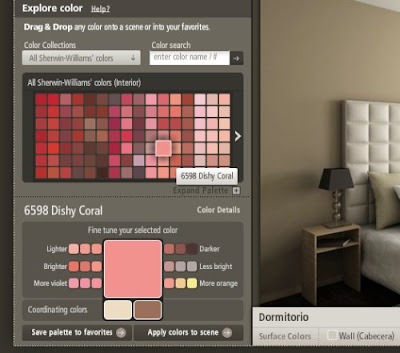
Ahora sí, después de una pequeña carga, se muestra la imagen en los colores originales y una extensa paleta en la barra lateral izquierda. Escogemos el color y lo arrastramos a la zona anteriormente seleccionada. Cada uno de los colores tiene el código y nombre que recibe de la marca de pinturas. Y en la zona inferior a la paleta los tonos con los que combina y otras tonalidades mas o menos intensas u oscuras.

Existe la posibilidad de bajar la imagen, enviarla por e-mail o imprimirla, a través del menú que se encuentra sobre la zona de trabajo en la parte derecha.
Podemos dedicarle horas de investigación y práctica a esta utilidad on-line, y mejorar en el uso de las herramientas. Aprovechando la calidad de los resultados, por ejemplo el respeto por las sombras y la variación de las tonalidad según la cantidad de iluminación.
Este es uno de mis resultados:

Si no deseamos utilizar una fotografía propia podemos utilizar una preestablecida por el simulador. En la presentación, antes de subir imagen se listan distintos tipos de ambientes en la barra lateral izquierda.